Using the new proxy based ASP.net core spa templates with the Aurelia CLI
The ASP.NET core SPA Services have switched in 2.1 to create react app and angular CLI for compiling and building. Aurelia has an awsome CLI too and we can integrate it into the new template.
First we need to get the new templates. They will be included in ASP.NET Core 2.1 by default.
Install the templates by running:
dotnet new --install Microsoft.DotNet.Web.Spa.ProjectTemplates::2.0.0
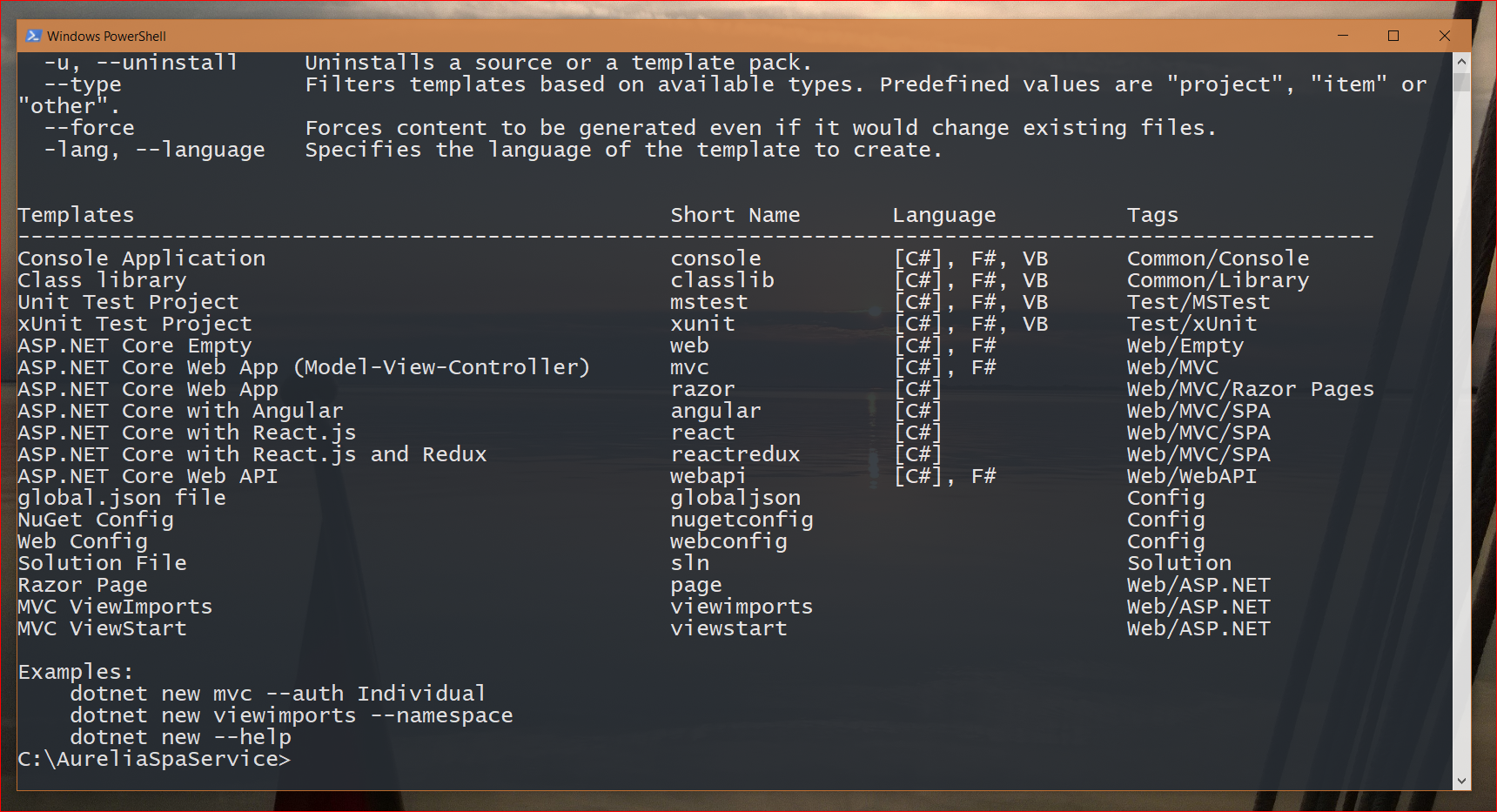
You can see a list of all avialable templates. Now it is time to create the app.
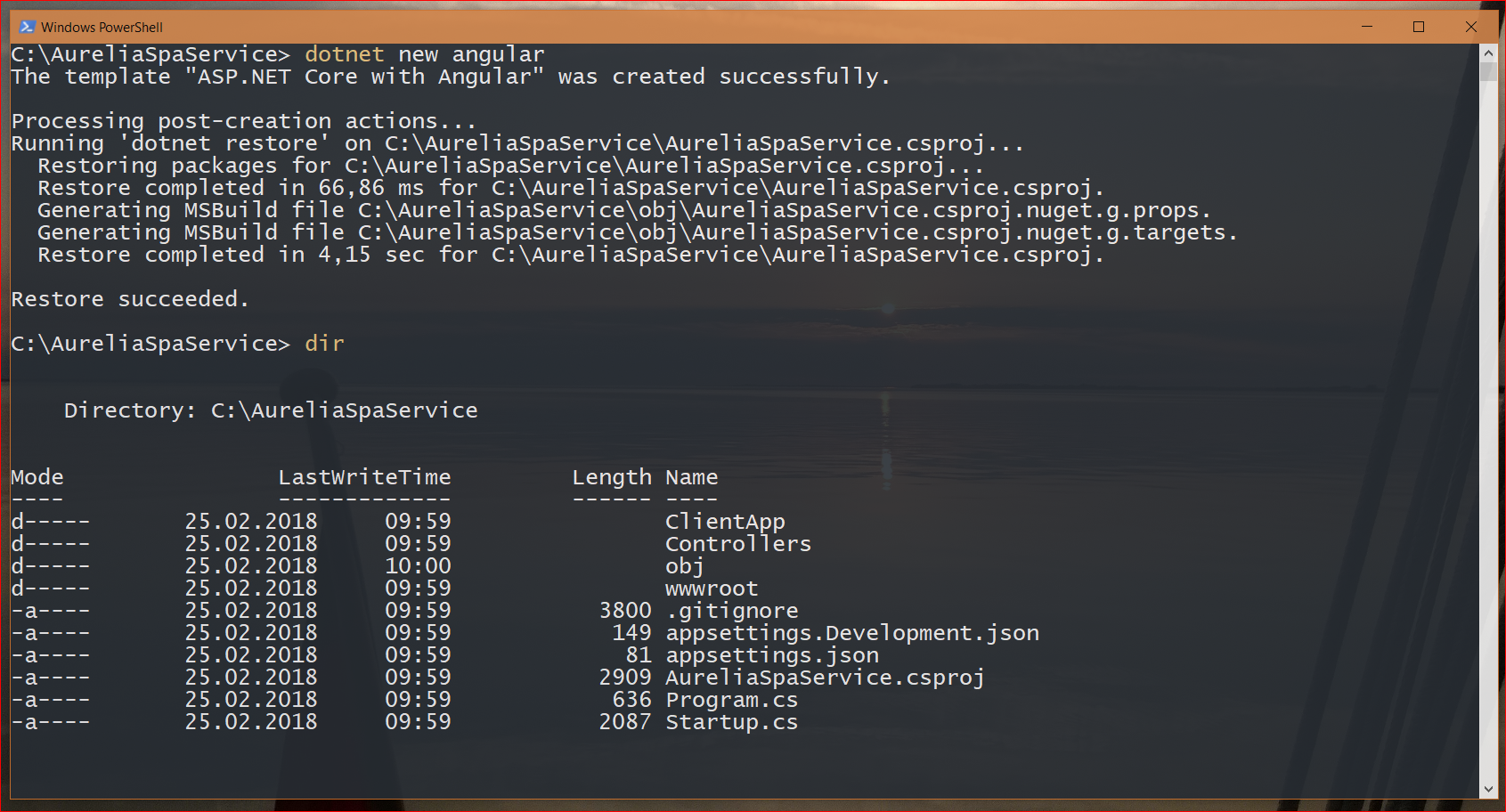
Run dotnet new angular in an empty directory of your choice.

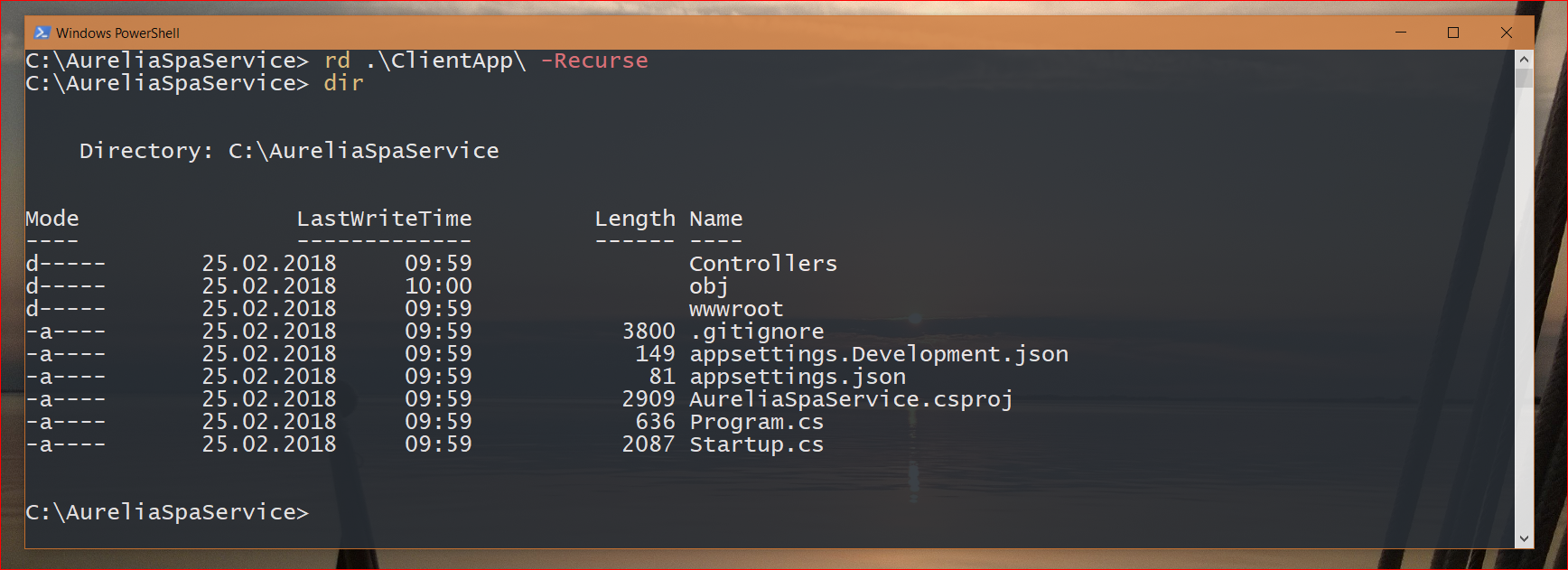
Delete the ClientApp folder. I am using powershell but any method works.
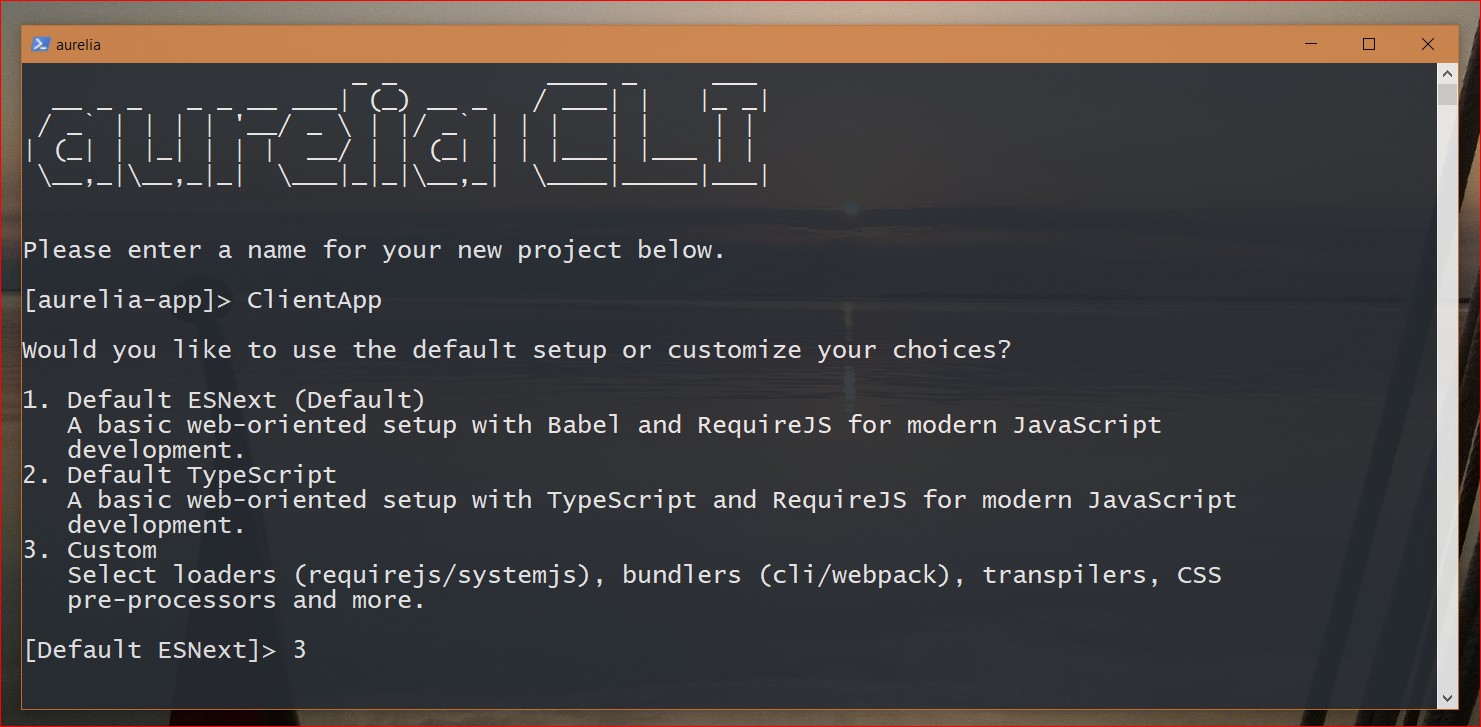
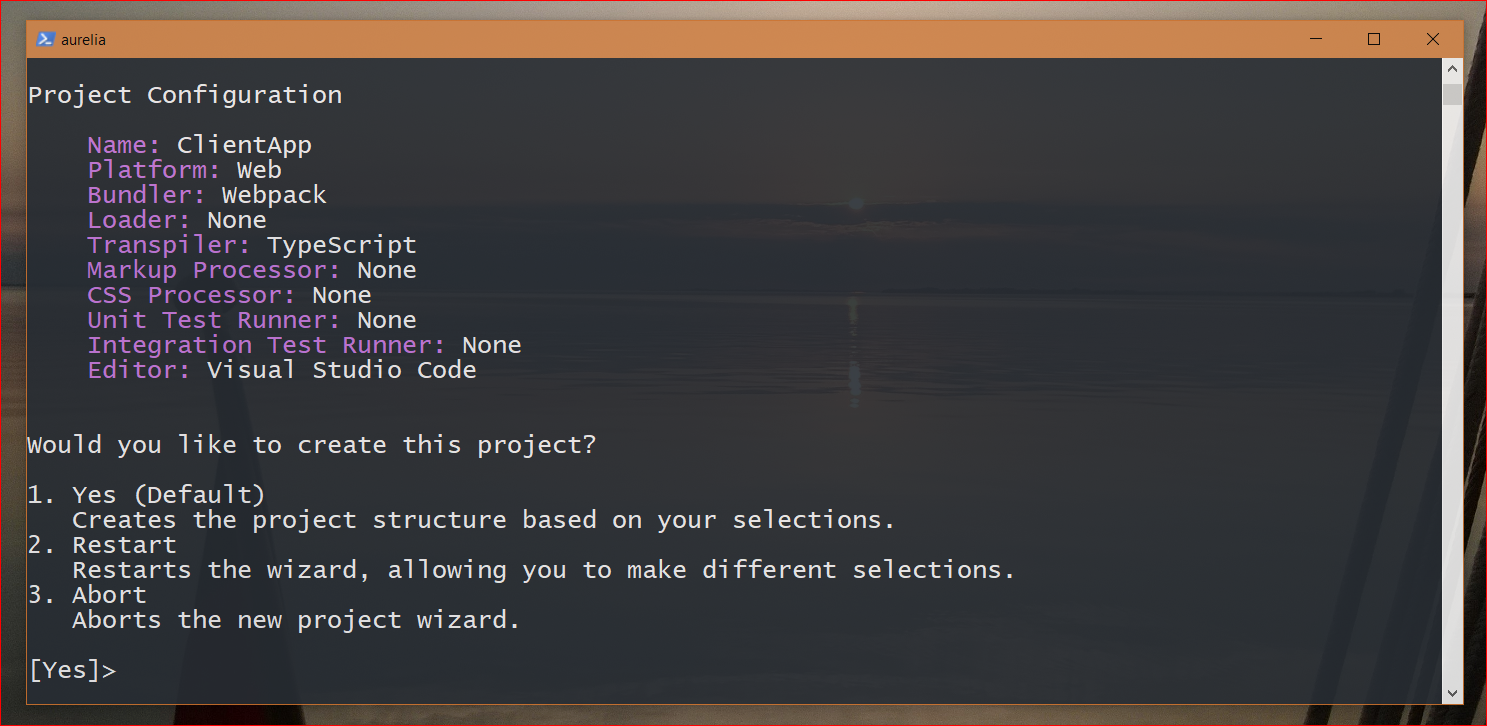
After deleteting it is time to create a new aurelia app with the CLI. The following selection will be made.
- ClientApp
- 3 (Custom)
- 3 (Webpack)
- 1 (Web)
- Your Choice (Typescipt or Babel)
- Your Choice (Minification)
- Your Choice (Minification)
- Your Choice (CSS Preporzessor)
- Your Choice (Unit Testing)
- Your Choice (Integration Testing)
- Your Choice (Editor)
au new

Confirm your selection and when asked install project dependencies.
In the file Startup.cs we need to tell ASP.NET to speak to aurelia and not to angular.
In Line 61 replace spa.UseAngularCliServer(npmScript: "start"); with spa.UseProxyToSpaDevelopmentServer(baseUri: "http://localhost:8080");
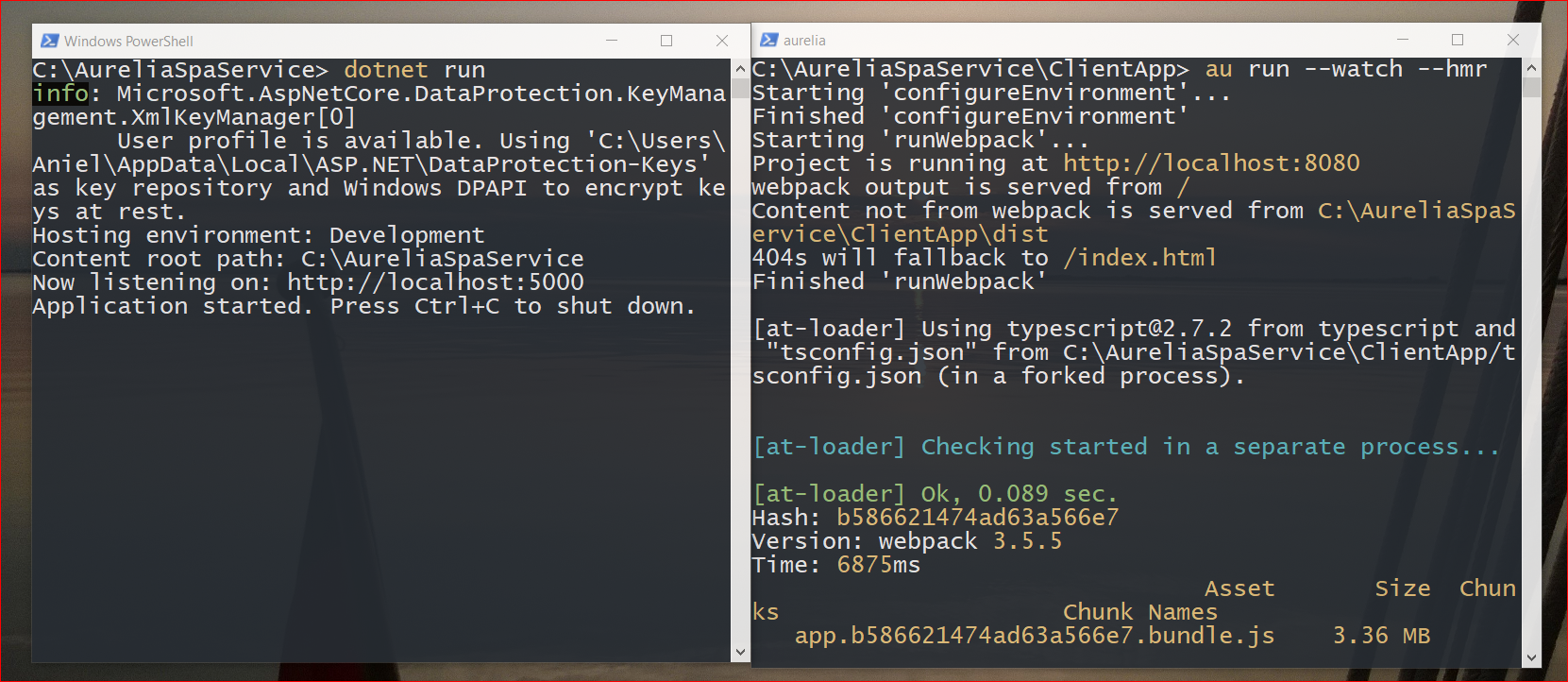
Now run your aurelia dev server with au run --watch --hmr and your dotnet application with dotnet run
Now you can navigate to http://localhost:5000 and see the aurelia app running. Try changing some markup and see live reload in action.
Resources
- Code on github
- Aurelia
- ASP.NET JavaScriptServices





Comments
New Comment
When clicking "Post" you agree to publish your comment publicly and have acknowledged the privacy implications below.
Privacy: The following information will be stored when you post a comment:
- Name (Visible to others)
- E-Mail (Visible as md5 hash only when using the gravatar option)
- Your IP-Adress
- Date and time of your comment (Visible to others)
- The content of your comment (Visible to others)
Your e-mail address may be used to contact you in response to your comment. Otherwise the data will only be used to display the comments.