My very own Visual Studio Code color theme
I recently updated my command color theme, with the new colortool from Microsoft, to the wonderful OneHalf color theme from sonph. Of course a matching theme for my editor would make working much more pleasant. A quick search revealed that there was no theme that matched my beautiful console so I set out to write my own.
I quickly discovered that writing a color theme for Visual Studio Code is quite simple. The documentation is excellent and the provided yeoman generator helps scaffolding.
First I installed yeoman and the generator code via npm.
npm install -g yo generator-code
After navigating to the folder where I want my theme to be generated I typed
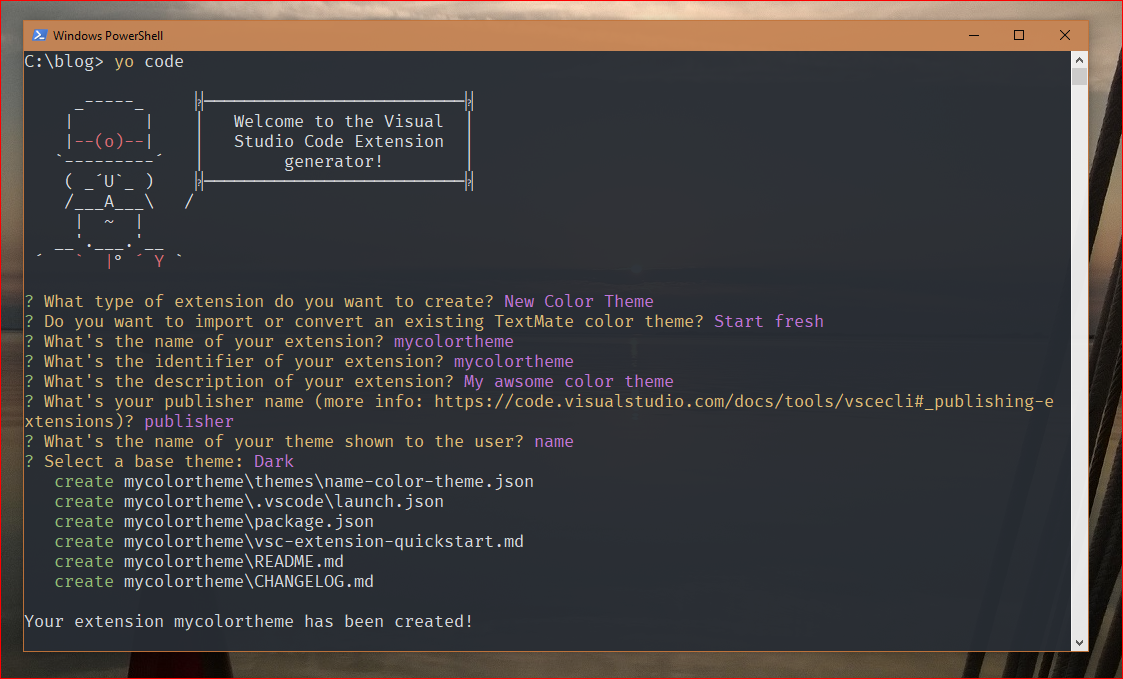
yo code
Then I selected the following options
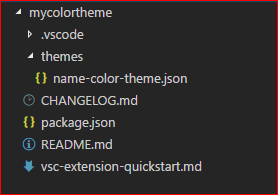
The scaffolding has now generated a bunch of files:
I removed all unnecessary stuff to start with a clean slate.
My name-color-theme.json looked like this:
{
"name": "name",
"type": "dark",
"colors": {
"editor.background": "#1e1e1e",
"editor.foreground": "#d4d4d4",
"activityBarBadge.background": "#007acc",
"sideBarTitle.foreground": "#bbbbbb"
},
"tokenColors": [
{
"settings": {
"foreground": "#eeffffff",
"background": "#263238ff"
}
}
]
}
Now I started editing my color file. First I changed the base colors like editor.background, editor.foreground, etc.
To view the theme I copied the mycolortheme folder to the vs code extensions folder.
The vscode extension folder is located at C:\Users\<your-user>\.vscode\extensions. To make my life easier I used the npm module cpx. With the following command my edits where automatically copied on change: cpx **\*.* <Path to your home>\.vscode\extensions\mycolotheme -w -v.
To view the theme Visual Studio Code has to be restarted with F1 and the command Reload Window.
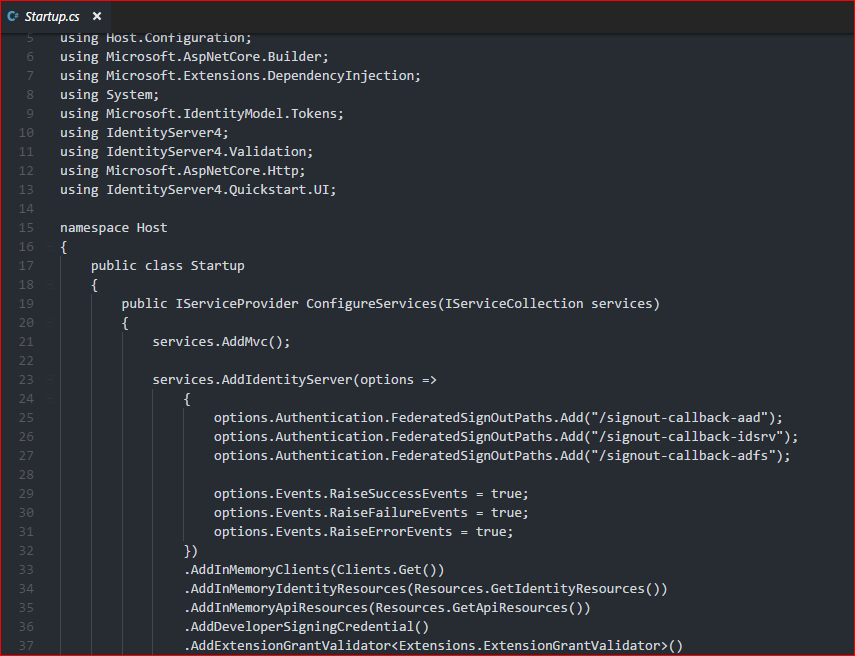
After that I started editing. The Visual Studio Code team has a great documentation on what you can set. After I customised my workbench the code customisation was started. I opened a file in my favorite language C#. You can see there is no customisation and it locks quite boring.
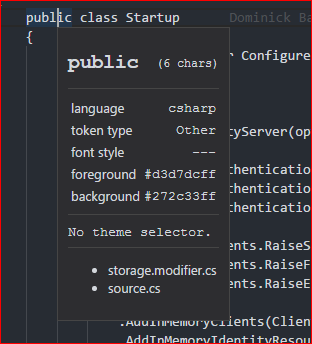
First we need to add scopes that match tokens and assign colors to the scopes. VS code has a great tool to see tokens. Hit F1and start Developer Tools: Inspect TM Scopes: Now when your cursor is over a token it will show you the selectors/scopes.
Now we can add colors for the specific selectors. The coloring engine in Visual Studio Code will match for example storage.modifier.cs with the color for storage. Add a scope to your theme file and save.
{
"name": "name",
"type": "dark",
"colors": {
"editor.background": "#272c33",
"editor.foreground": "#D3D7DC",
"activityBarBadge.background": "#61AFEF",
"sideBarTitle.foreground": "#D3D7DC"
},
"tokenColors": [
{
"settings": {
"foreground": "#D3D7DC",
"background": "#272c33"
}
},
{
"scope": [
"storage"
],
"settings": {
"background": "#e4c07a"
}
}
]
}
Now refresh and we can see the token is now colorized.
Now you will go through the source files of as many example projects as you can and start adding colors to scopes. Try to be as general as possible. Like css, specific selectors will overwrite general selectors and you can overwrite previous defined selectors.
Get yourself some inspiration from other themes or try it on your own!
Happy theming!
The color theme I wrote is called Anlici and available through the marketplace here. The source code can be found on github.





Comments
New Comment
When clicking "Post" you agree to publish your comment publicly and have acknowledged the privacy implications below.
Privacy: The following information will be stored when you post a comment:
- Name (Visible to others)
- E-Mail (Visible as md5 hash only when using the gravatar option)
- Your IP-Adress
- Date and time of your comment (Visible to others)
- The content of your comment (Visible to others)
Your e-mail address may be used to contact you in response to your comment. Otherwise the data will only be used to display the comments.